小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
1.开发准备【注册微信开发平台】
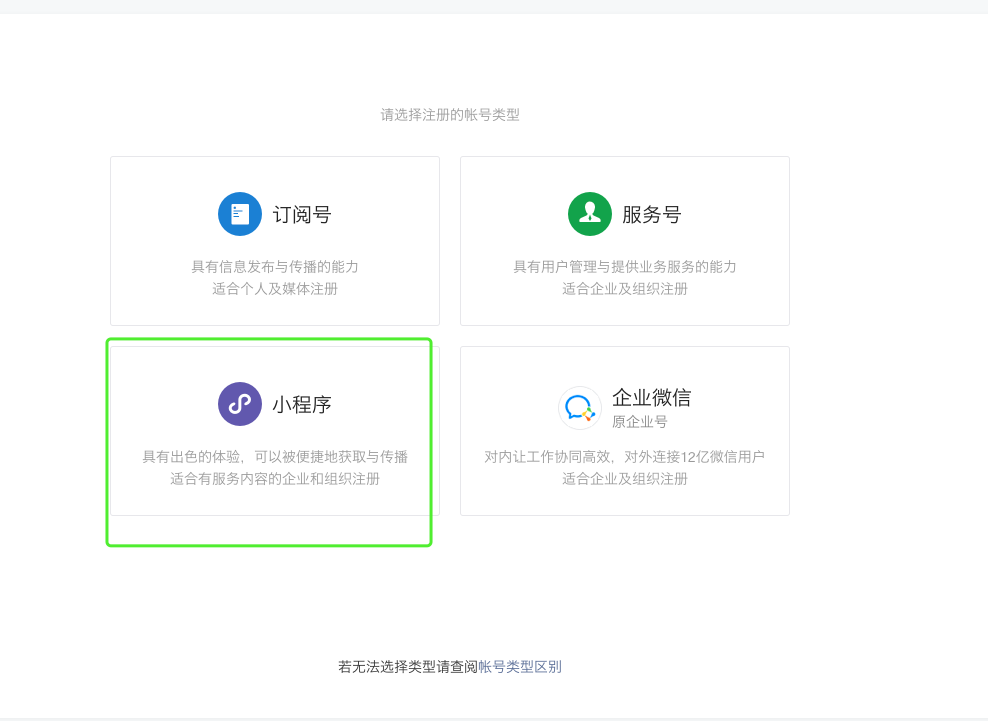
首先,你需要进入 http://mp.weixin.qq.com,点击右上角的【立即注册】链接,在【帐户类型】页面中,选择【小程序】。


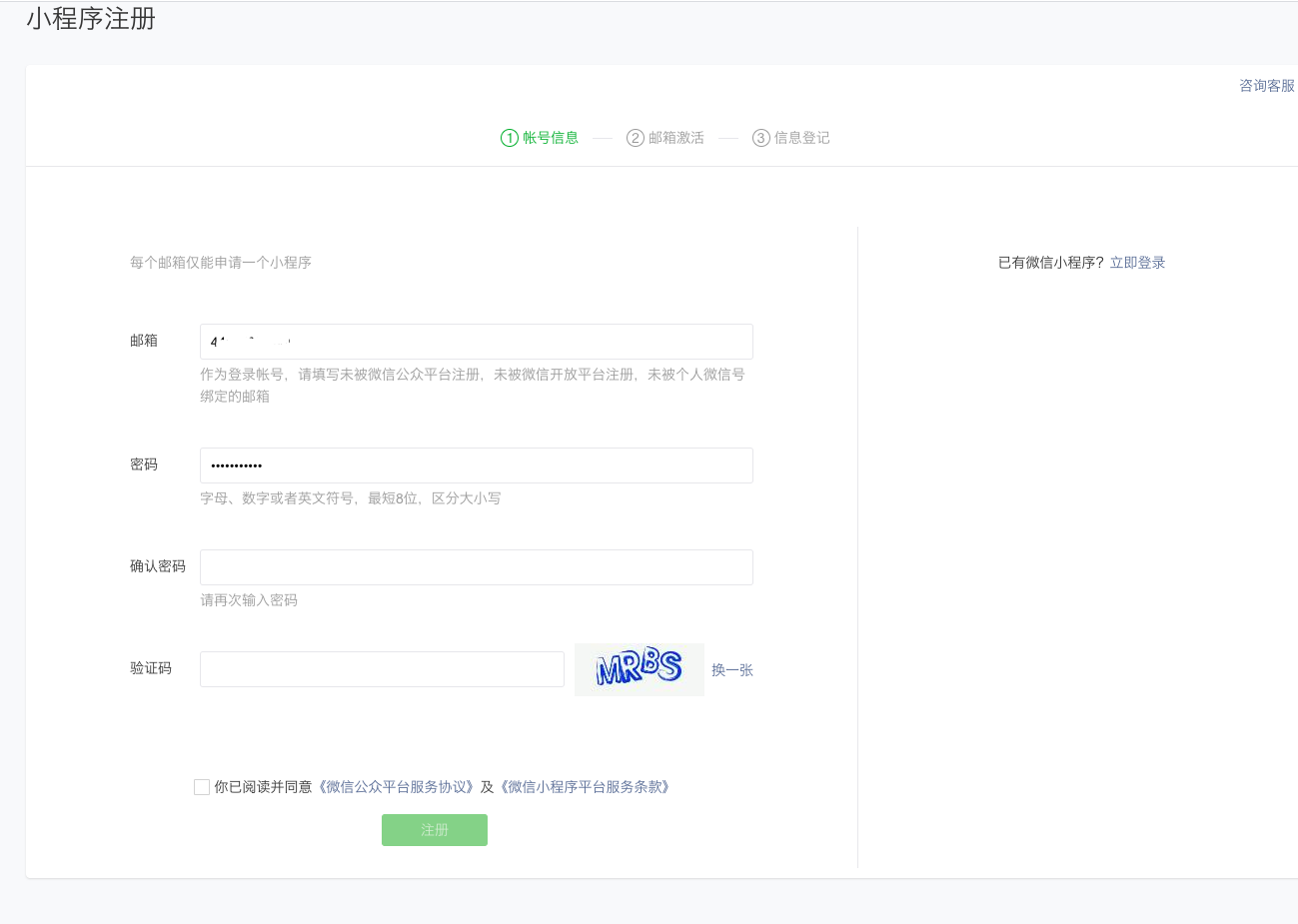
注册之后,按操作进行邮箱激活,你需要填写小程序的主体信息。在这一步,你需要验证你的手机号,并使用你自己的微信号扫码确认。
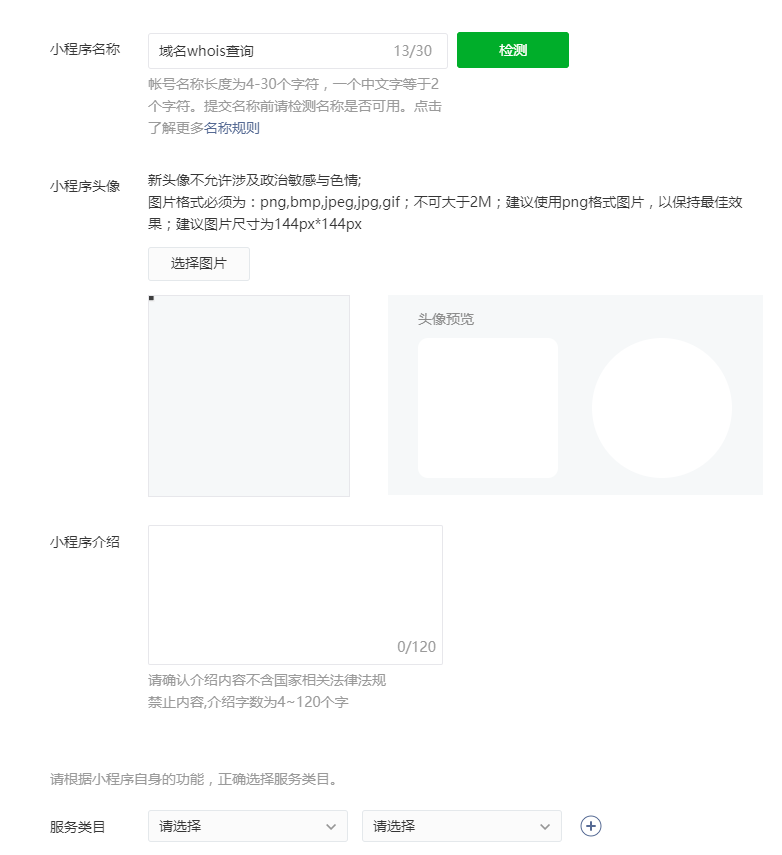
主体信息验证后,你就可以进入到小程序的后台了。在这里,你可以填写小程序基本信息及添加开发者


需要注意的是,在发布前,你有 3 次确定小程序名称的机会(包括首次填写);发布之后,小程序暂不支持改名。 所以,请你仔细想好小程序的名称,再确认注册
至此,你的小程序就注册完成了!接下来,你可以下载【微信 web 开发者工具】,开始开发、发布你的小程序。
注册完账号进行登录,在主页面左边列表中点击设置,然后再设置页面中选开发设置就可以看到 AppID,用于登录开发工具。在开发之前请先把 AppID 保存到电脑本地,方便开发使用。
开发工具下载及工具介绍)
前往官网下载
微信小程序开发者工具,
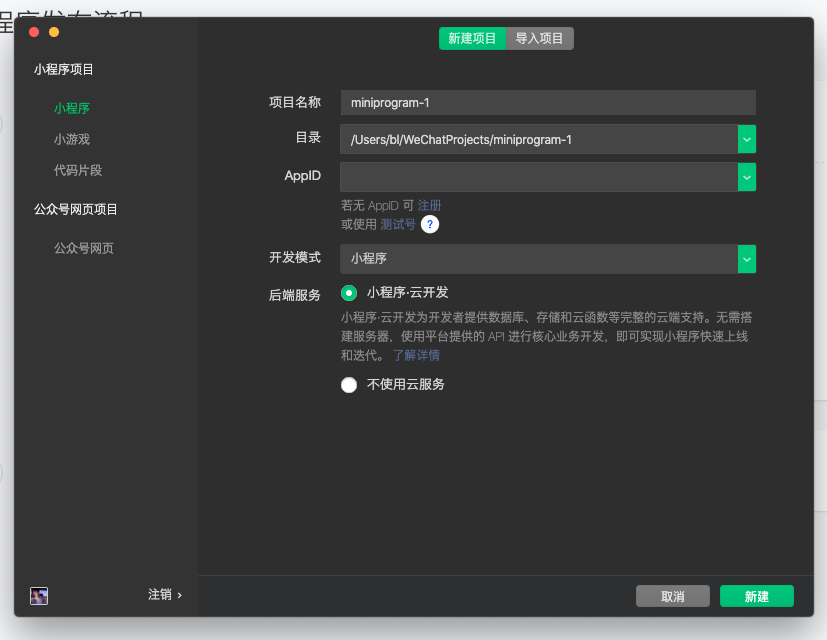
这里提供了三个版本,我下载了稳定版。安装完成后双击启动软件,选择小程序;界面顶端有新建项目和导入项目两种,这里我们选择新建来到如下界面:

工具介绍
项目名称:项目的名字,取个好听的,最好还是别取中文,这里我就叫 demo-wechat。
目录:项目存放目录,这里我就在 D 盘新建一个空的 demo-wechat 文件夹存放此项目。
AppID:如果是开发我们创建的小程序这里就需要填写此 ID,很明显我们处于学习阶段怎么上手就玩自己的小程序,这里使用测试号。
开发模式:选择小程序。
后端服务:暂时不会用到,选择不使用云服务。
语言:这里我选择 JavaScript,如果你习惯 typescript,也可以换成此项。
界面介绍

在编辑器左上角可以看到模拟器、编辑器、调试器三个绿色按钮。它们分别对应了开发者工具的左侧,也就是实时预览区域;右上侧区域,我们日常开发写代码管理项目目录的地方;以及右下侧,调试区域。
再往右一点,可以看到一个预览按钮,点击会提供了一个有效期限的二维码,我们可以通过微信扫码在手机端真实预览项目;以及右边的真机调试,也就是在手机上调试我们的项目。

小程序主要文件介绍
小程序代码中的文件类型大致分为以下四种:
.wxml:微信模板文件,类似网页开发的 html 文件。
.wxss:微信样式表文件,用于定于页面样式。
.js:脚本文件,代码逻辑写在这。
.json:静态数据配置文件。
app.json
必须要有这个文件,如果没有这个文件,IDE 会报错,因为微信框架把这个作为配置文件入口,
你只需创建这个文件,里面写个大括号就行
以后我们会在这里对整个小程序的全局配置。记录了页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。
app.js
必须要有这个文件,没有也是会报错!但是这个文件创建一下就行 什么都不需要写
以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
app.wxss
这个文件不是必须的。因为它只是个全局 CSS 样式文件
app.wxml
这个也不是必须的,而且这个并不是指主界面哦~因为小程序的主页面是靠在 JSON 文件中配置来决定的
project.config.json—开发者工具配置
此文件用于定义开发者工具的个性化定制,比如界面颜色,编译配置等等。
大家用过 npm 都知道下载三方库都会生成一个 package.json 文件,此文件记录了下载过得所有库名与版本信息,如果我们换了电脑,其实不用将之前下载的文件拷贝过去,而是只用拷贝一个 package.json 再次执行下载就可以复原你需要的三方库。
那么 project.config.json 类似如此,它保存了你对于开发者工具的相关配置,如果你换电脑了,你可以通过此文件直接还原你最初习惯的开发设置。查看详细开发者工具配置
小程序开发小实战(点击按钮获取微信头像)
实现效果
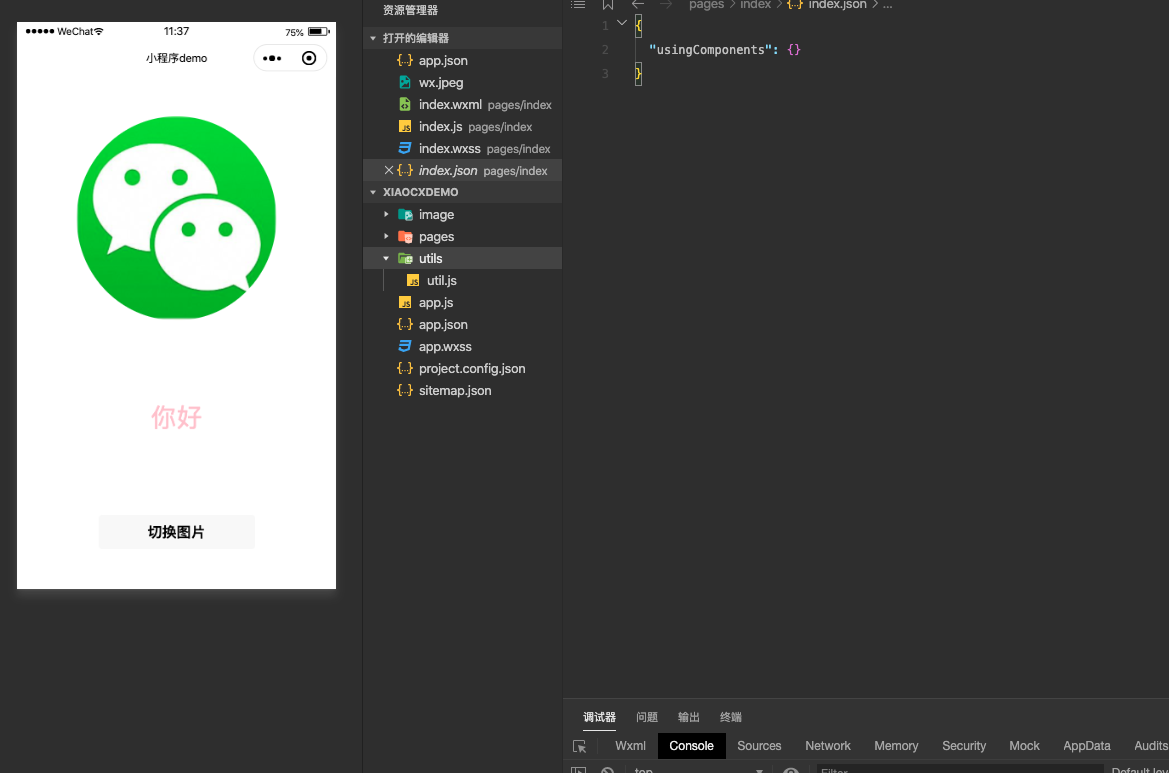
点击前:
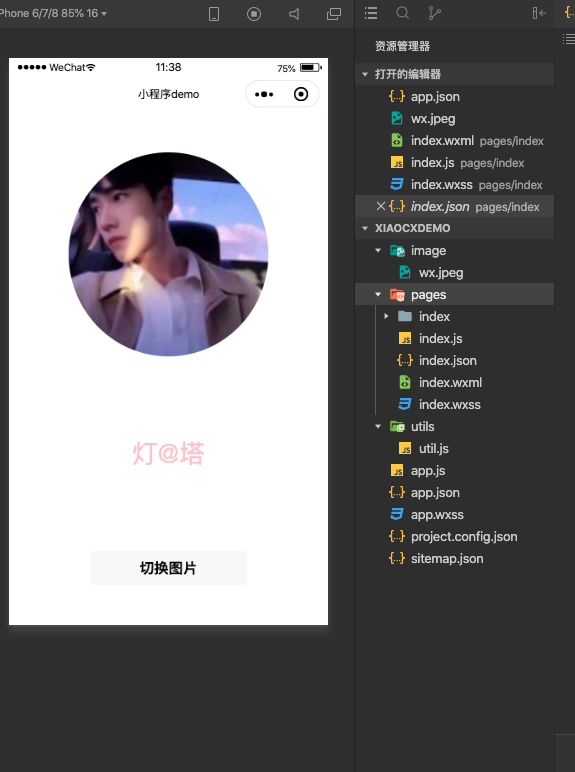
点击后:
创建页面
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js 后缀的文件是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件,.wxml 后缀的文件是页面结构文件。
创建 index.wxml 结构文件
在 pages 页面创建一个 index 入口文件
界面呈现一般在 wxml 文件里面,所以创建 index.wxml 进行编写,内容如下:
<view class="hede">
<image src="{{avatarUrl}}"> </image>
<text>{{name==="你好"?"你好":name}}</text>
<button open-type="getUserInfo" bindgetuserinfo="getMyInfo">切换图片</button>
</view>创建 index.wxss 样式表文件
页面样式优化,一般放在 index.wxss 文件中,所以创建 index.wxss,内容如下:
/* pages/index.wxss */
.hede {
height: 100vh;
display: flex;
flex-direction: column;
/*垂直布局*/
align-items: center;
justify-content: space-around;
}
image {
width: 470rpx;
border-radius: 59%;
}
text {
font-size: 30px;
color: pink;
}创建 index.js 脚本文件(逻辑文件)
// pages/index.js
Page({
/**
* 页面的初始数据
*/
data: {
avatarUrl: '/image/wx.jpeg',
name: '你好',
},
getMyInfo: function (e) {
console.log(e);
this.setData({
avatarUrl: e.detail.userInfo.avatarUrl,
name: e.detail.userInfo.nickName,
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {},
});app.json 配置文件内容
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light", //下拉 loading 的样式,仅支持 dark / light
"navigationBarBackgroundColor": "#fff", //导航栏背景颜色,如 #000000
"navigationBarTitleText": "小程序demo",//导航栏标题文字内容
"navigationBarTextStyle": "black"
}, //导航栏标题颜色,仅支持 black / white
"style": "v2", //指定使用升级后的weui样式
"sitemapLocation": "sitemap.json"
//指明 sitemap.json 的位置
}
开发经验总结
1.微信小程序 获取 wx:for 下标
如果数据是一个列表,你想获取到列表中,你当前点击的列表项。
在标签上加
wx:for-index="index" data-index="{{index}}"代码如下:
<button
class="resetBtn"
bindtap="getIndex"
style="width: 270rpx"
data-index="{{item}}"
>
获取选择的列表项
</button>在 js 那边就是
getIndex: function (e) {
console.log(e.target.dataset.index)
},
2.小程序获取多个输入框的值
wxml 文件代码实例
<input class="formInput" placeholder="请输入旧密码" password placeholder-class="placeholderStyle" bindinput='inputWacth' data-model="oldPassword"> </input>
<input class="formInput" placeholder="请输入新密码" password placeholder-class="placeholderStyle" bindinput='inputWacth' data-model="newPassword"></input>在 js 那边就是
data: {
oldPassword:'',
newPassword:''
},
inputWacth:function(e){
console.log(e);
let item = e.currentTarget.dataset.model;
this.setData({
[item]: e.detail.value
});
},3.微信小程序,实时获取 textarea 输入信息
wxml 文件代码实例
<textarea bindinput="bind" placeholder="给卖家留言" style="height:300rpx" />在 js 那边就是
利用输入判定函数,可以实时获取输入值
bind: function(e){
_this.setData({
reason_input: e.detail.value
});
},
4.微信小程序在 wxml 中使用 js 公共方法
一般我们都会把一些常用的 js 函数放在 utils/util.js 里,但在使用过程中,发现它里面的方法只能在 js 里调用,没法直接在 wxml 中使用。。
于是利用小程序的其他方法实现:wxs
官方文档中提到:WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
将下面代码贴进 utils 文件夹下的 judge.wxs 中,内容如下:
var filter = {
// 维修状态
repairStatus: function (i) {
if (!i) return;
var _txt = '';
switch (i) {
case 1:
_txt = '物业审核中';
break;
case 2:
_txt = '维修员已受理';
break;
case 3:
_txt = '维修完成';
break;
case 4:
_txt = '已维修';
break;
default:
_txt = '暂无数据';
}
return _txt;
},
// 审核状态
auditStatus: function (i) {
if (!i) return;
var _txt = '';
switch (i) {
case 1:
_txt = ' 待审核';
break;
case 2:
_txt = '审核通过';
break;
case 3:
_txt = '不通过';
break;
default:
_txt = '暂无数据';
}
return _txt;
},
};
module.exports = {
repairStatus: filter.repairStatus,
auditStatus: filter.auditStatus,
};wxml 文件中运用,内容如下:
<wxs src="../../utils/judge.wxs" module="filter" />
<view class="coupon-name">{{ filter.repairStatus(item.repairStatus) ||"待接单"}}</view>
5.微信小程序 picker组件 自定义 多选
6.微信小程序暂无数据组件封装
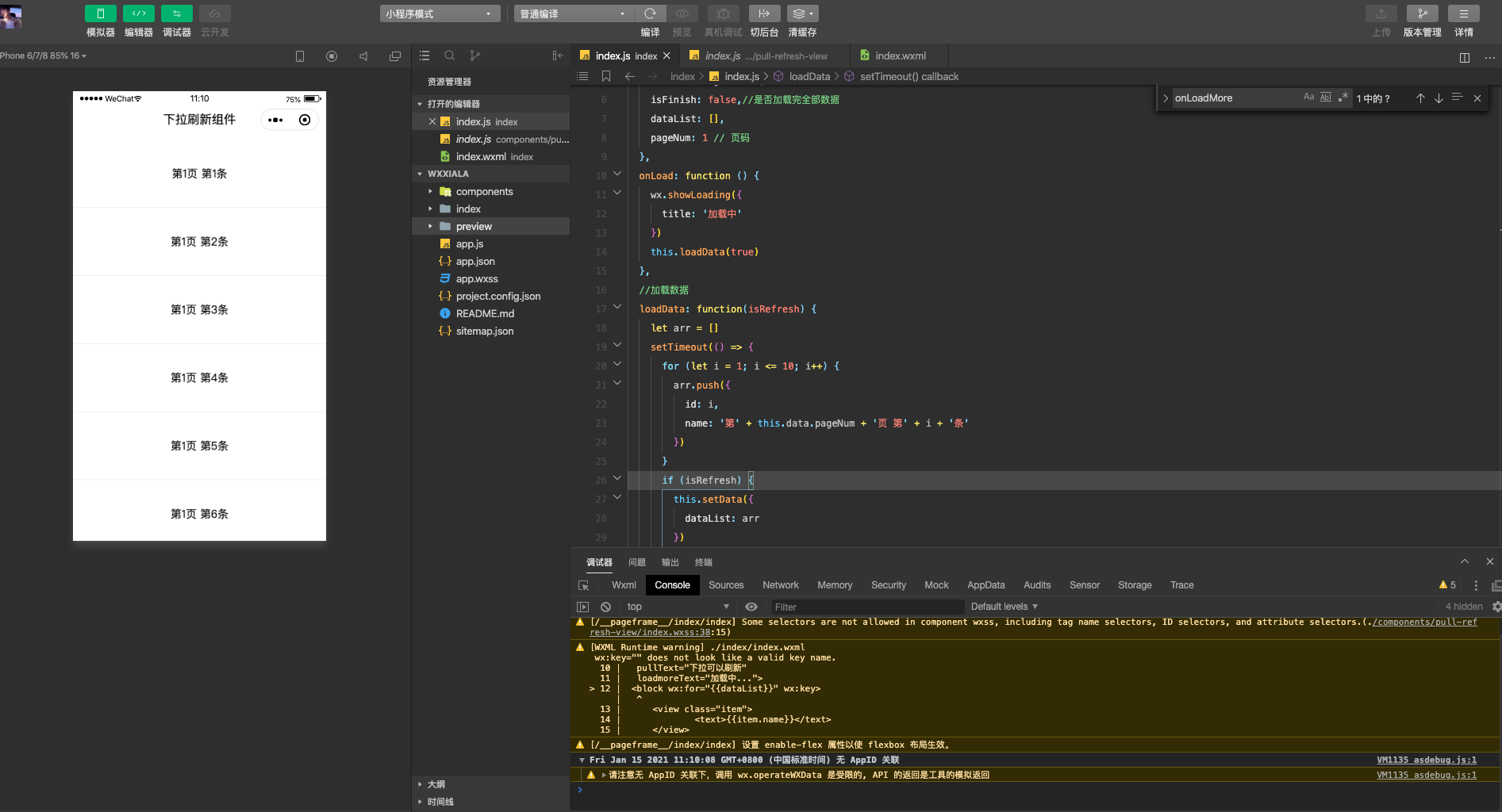
7.微信小程序下拉刷新/上拉加载组件
8.微信小程序数据向上一页传递
微信小程序数据向上一页传递
let pages = getCurrentPages(); // 当前页,
let prevPage = pages[pages.length - 2]; // 上一页
prevPage.setData({
subPageResult: "我是结果",
})
wx.navigateBack({ //返回
delta: 1
})9.微信小程序去掉左上角的返回箭头.
简单的方法就是改变跳转的方法,wx.navigateTo 改成wx.redirectTo ,之后默认的箭头就消失了.
10.微信小程序:页面获取自定义组件中的值
11.微信小程序如何将后端返回的图片文件流显示
由于请求接口后端返回的图片格式不是一个完整的url,也不是其他直接能显示的图片格式,是一张图片,返回为文件流的格式。用wx.request请求的时候,就自动解码成为了下面这样的数据
10.微信小程序:页面获取自定义组件中的值



